godot4.xの覚書です。(長くなったので分割)
ファイル設定
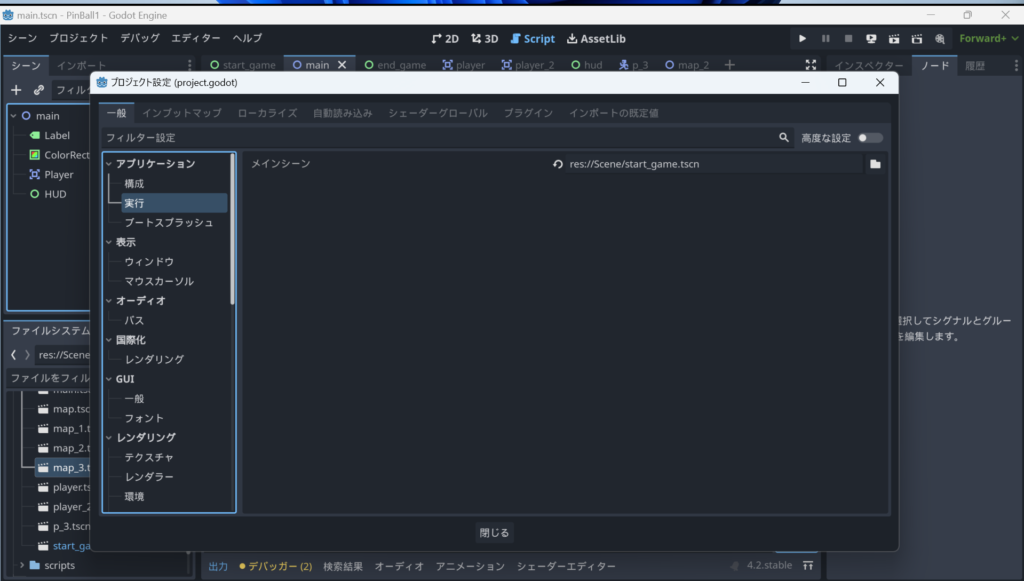
ゲーム実行
ゲームを実行する始めのシーンはメニュー>プロジェクトからメインシーンを指定します。

画面設定
サイズ
プロジェクト設定の場合
スクリプトの場合
スクリプトで画面表示を変更します。
extends Node
#var size = Vector2(600.0, 800.0)
#var size = Vector2(600.0, 800.0)
var size = Vector2(1800, 1380)
func _ready():
# 画面サイズを 1800x600 に設定します。
get_viewport().set_size(size)ストレッチ
画面サイズを変更した時に引き伸ばします。
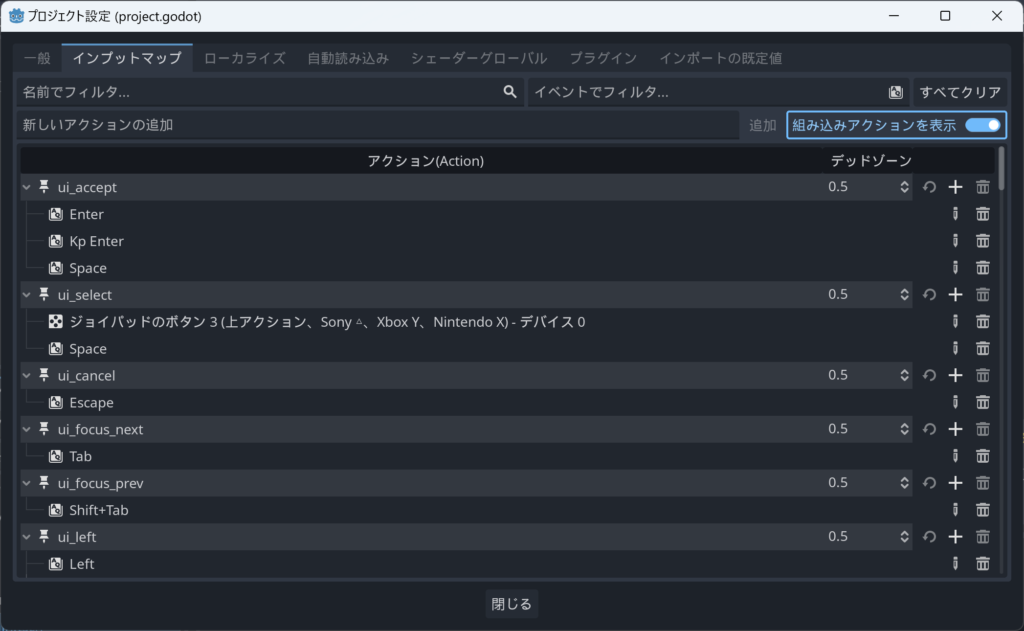
キー入力
キー入力
キー入力は既定の設定でされているものを使用します。(名称をコード内に記入します)

インプット種類
is_action_just_pressed
キーを押した時に入力が発生します。
Input.is_action_just_pressed("キー設定"):is_action_just_released
キーを離した時に入力が発生します。
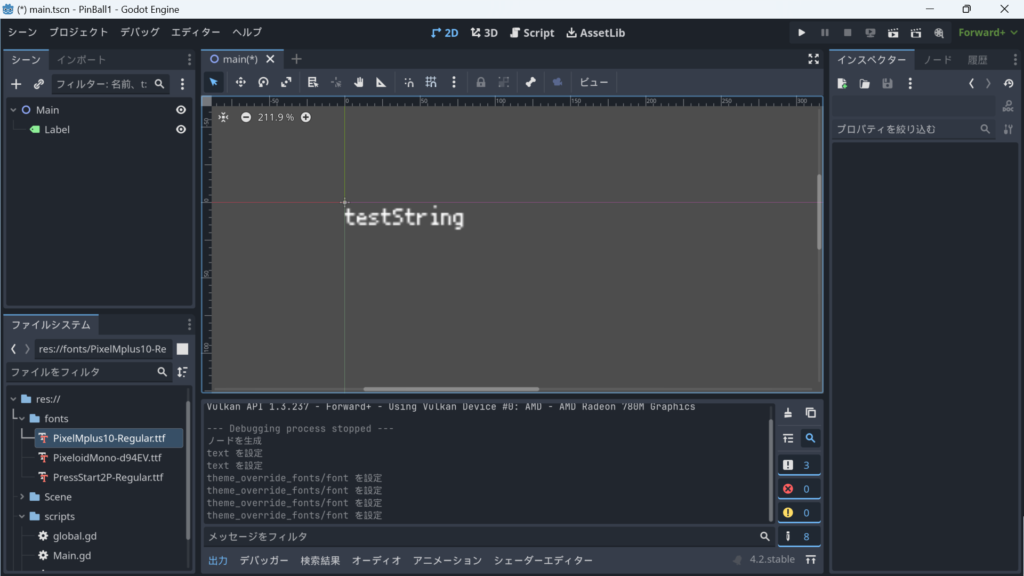
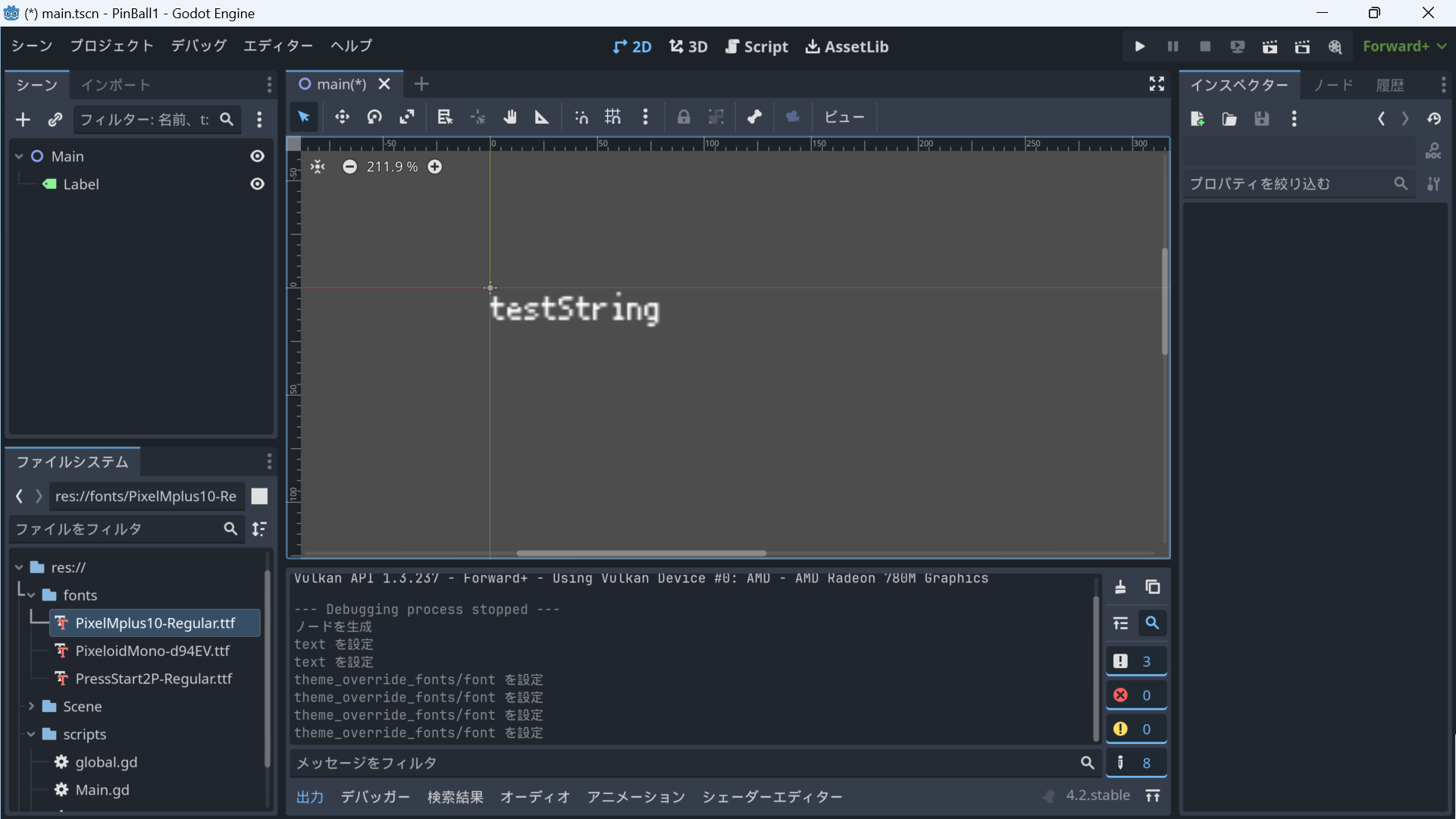
フォント
作成したいものの雰囲気に合うようなフォントを設定します。フォントはさまざまなサイトで公開されています。


フォントの設定
グーグルフォントのサイトから「PressStart2P」をダウンロードします。ファイルを解凍して、ttfファイルをインポートします。
フォントスペースのサイトから「PixelMplus」

スクリプト GDScript
GDScriptは、PythonやJavaScriptのような構文を持つ、軽量で動的型の言語です。Godotの公式ドキュメントには、GDScriptの基本的な使い方から、より高度な機能まで解説するチュートリアルが用意されています。
godotリファレンス
グローバル変数
いくつかのシーンで変数を読み書きする場合に、共通で参照するようにします。
共通変数としてGlobalに定義しています。
下記では、Itemが出現して、クリックした場合に、カウントを左上のUIに表示しています。
アイテムは3種類あり、どのアイテムを選択したかを検出して、表示に受け渡します。
スクリプトファイルを作成して、自動読み込みに登録します。
Global.gd (共通変数の定義)
var ItemAcnt:int = 0 #Itemカウント
var ItemBcnt:int = 0 #Itemカウント
var ItemCcnt:int = 0 #Itemカウント
Item.gd
if str(ItemName_del).find("ItemA")>=0:
Global.ItemAcnt +=1
elif str(ItemName_del).find("ItemB")>=0:
Global.ItemBcnt +=1
elif str(ItemName_del).find("ItemC")>=0:
Global.ItemCcnt +=1
該当のアイテムが選択されると変数が+1される
HUD(参考ではスクリプトは別に記載)
$HUD/VBox/ItemA.text = "ItemA:" + str(Global.ItemAcnt)
$HUD/VBox/ItemB.text = "ItemB:" + str(Global.ItemBcnt)
$HUD/VBox/ItemC.text = "ItemC:" + str(Global.ItemCcnt)
hudのラベルが更新される
HUDは、モデル構成によってパスなど変更します。
for文
任意回数
for i in range(2):
pass上記のrange(2)だとiには0と1の整数が入る。
時間
ゲーム内の時間
extends Node2D
var elapsed_time:float
var elapsed_time_ph:float
func _process(delta):
elapsed_time += delta
$elapsed_time.text = "経過時間"+"%7.1f" % elapsed_time
func _physics_process(delta):
elapsed_time_ph += delta
$elapsed_time_ph.text = "経過時間"+"%7.1f" % elapsed_time_ph
_processと_physics_processの違い
Godotでは、ノードの処理に関わる重要な2つのメソッドとして
_processと_physics_processが存在します。それぞれの役割と違いを理解することは、ゲームロジックを正しく実装するために重要です。_process
- 毎フレーム呼び出され、ゲームロジックの大部分を記述する場所
- 処理速度はCPU速度に依存し、フレームレートと同期していない
- 入力処理、キャラクターアニメーション、AI、ゲーム状態管理など、フレーム毎に更新が必要な処理を行う
- 処理速度が一定ではないため、時間経過に依存する処理には不向き
_physics_process
- 物理シミュレーションと同期して呼び出され、物理エンジンと連携する場所
- 処理速度は "Physics FPS" 設定によって固定され、フレームレートとは独立
- 物理オブジェクトの移動、衝突判定、力学計算など、物理シミュレーションに関わる処理を行う
- 処理速度が一定であるため、時間経過に依存する処理や正確な物理シミュレーションを実現するのに適している
まとめ
メソッド 役割 処理速度 同期 適した処理 _processゲームロジック CPU速度依存 フレームレート 入力処理、アニメーション、AI、状態管理 _physics_process物理シミュレーション "Physics FPS" 設定 物理シミュレーション 物理オブジェクトの移動、衝突判定、力学計算 drive_spreadsheetGoogle スプレッドシートにエクスポート
例
- プレイヤーキャラクターの移動処理は
_processで行う- 物理オブジェクトの落下処理は
_physics_processで行う注意点
Geminiより
_processと_physics_processは互いに呼び出すことはできない_physics_processは物理シミュレーションにのみ使用し、ゲームロジックは記述しない
Engine.set_time_scaleについて
ヒットストップモーションなどを実現させるため、タイムスケールを変更させる場合に使用します。
Engine.set_time_scaleは、ゲーム全体の時間の流れを調整する関数です。引数として渡した値によって、ゲームの速度を遅くしたり、速くしたりすることができます。使い方
Engine.set_time_scale(scale)
scale: 時間スケール。1.0で通常速度、0.0で停止、2.0で2倍速など。例
- スローモーション効果を実現したい場合:
Engine.set_time_scale(0.5) # ゲーム速度を半減
- ゲームを早送りしたい場合:
Engine.set_time_scale(2.0) # ゲーム速度を2倍注意点
geminiより
Engine.set_time_scaleは、物理シミュレーションにも影響を与えます。- 時間スケールを変更すると、ゲームの挙動がおかしくなる場合があるので、注意が必要です。
- 一部のノードは時間スケールの影響を受けない場合があります。
Timer
任意のタイミングで実行させることができます。

□の境界から、オブジェクトを出力
starttimer: 1秒後
Mobtimer: 0.1秒
起動して、1秒後にオブジェクト出力スタート
出力頻度を0.1秒毎
@export var mob_scene: PackedScene
func _ready():
$StartTimer.start()
func _on_start_timer_timeout():
$MobTimer.start()
#print($StartTimer.get_ticks_msec())
pass # Replace with function body.
func _on_mob_timer_timeout():
# Create a new instance of the Mob scene.
var mob = mob_scene.instantiate()
# Choose a random location on Path2D.
var mob_spawn_location = $MobPath/MobSpawnLocation
mob_spawn_location.progress_ratio = randf()
# Set the mob's direction perpendicular to the path direction.
var direction = mob_spawn_location.rotation + PI / 2
# Set the mob's position to a random location.
mob.position = mob_spawn_location.position
# Add some randomness to the direction.
direction += randf_range(-PI / 4, PI / 4)
mob.rotation = direction
# Choose the velocity for the mob.
var velocity = Vector2(randf_range(150.0, 250.0), 0.0)
mob.linear_velocity = velocity.rotated(direction)
# Spawn the mob by adding it to the Main scene.
add_child(mob)参考チュートリアル
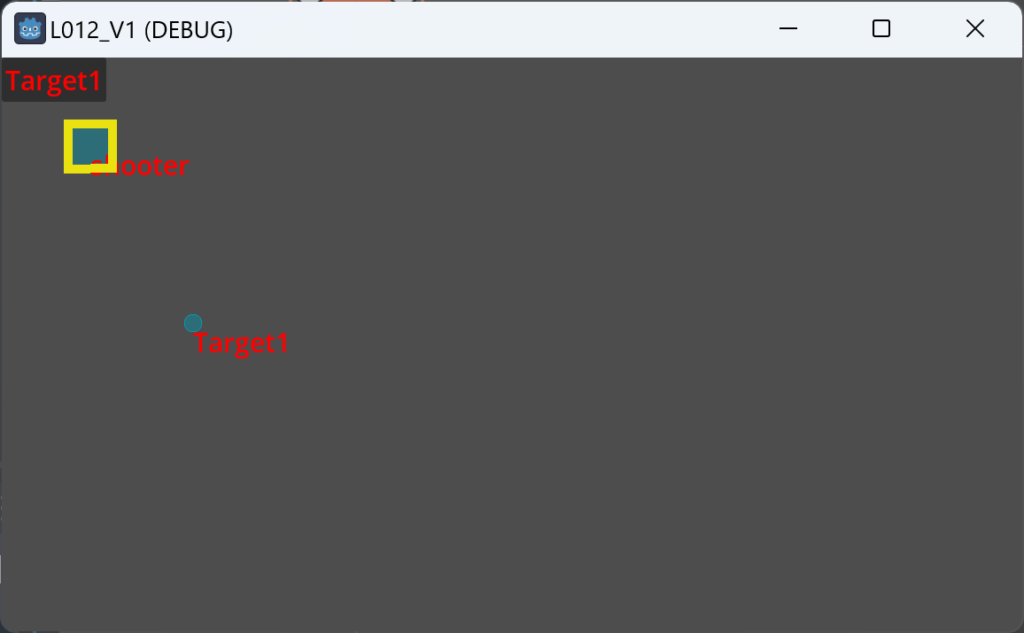
カラー
シーンのフォントや形状についてはインスペクターからもカラー設定ができます。
また、スクリプトでも設定できます。
カラーの指定はいくつか行えます。以下はhtmlのカラーコードです。

$Label.text = "shooter"
$Label.add_theme_font_size_override("font_size",30)
$Label.add_theme_color_override("font_color", Color.html("#ff0000"))
$Line2D.modulate = Color.html("#eae210")
コメント