機能としてできたもの
 AI生成
AI生成 B010 マウスで移動可能な要素
生成AIで作成しました。マウスで移動可能な要素を作成します。 作成物 $(function () { //ドラッグフラグ var drag_flg = false; //マウスダウンの位置 var pos1; var pos2; //要素位...
 AI生成
AI生成 B101 d3.js グラフ
生成AIで作成しました。d3.jsを使ってグラフを作成します。 作成物 D3.js Example 作業 生成AI:ChatGPTの無料版 入力したプロンプト htmlで、d3.jsのコードを作成してください。 グラフを作成するものにしてく...
 AI生成
AI生成 B000 生成AI
生成AIの覚書です。 大規模言語モデル ChatGPTから広まり始めた自然言語生成に特化した深層学習モデルの一種です。対話形式で進めていきます。言葉による指示はプロンプトと呼ばれます。入力プロンプト次第で応答が変わるので、コツみたいなものが...
 AI生成
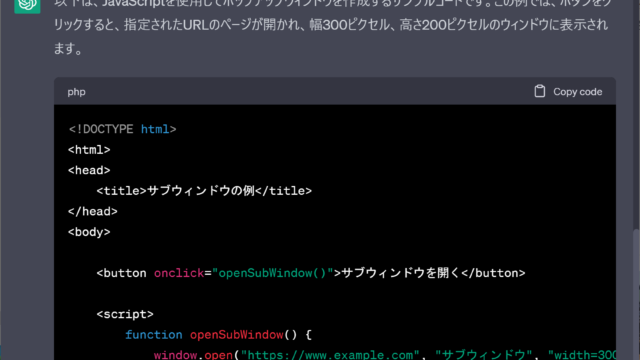
AI生成 B004 Sub Window
生成AIで作成しました。htmlのサブウィンドウを表示します。 作成物 サブウィンドウの例 サブウィンドウを開く function openSubWindow() { window.open("", "サブウィンドウ", "width=30...
 AI生成
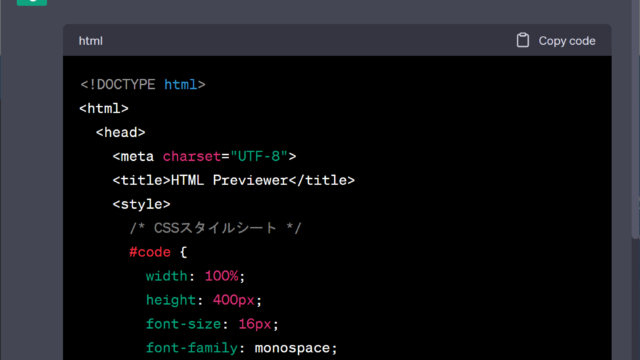
AI生成 B001 html preview
生成AIで作成しました。htmlのコードをプレビューします。 作成物 HTML Previewer /* CSSスタイルシート */ #code { width: 100%; height: 400px; font-size: 16px; ...
 AI生成
AI生成 B003 カラーコードで画像を生成する
生成AIで作成しました。カラーコードで画像を生成します。 作成物 カラーコードで画像を生成する カラーコードで画像を生成する カラーコード: 画像の幅: 画像の高さ: 画像を生成する function generateImage() { c...
 AI生成
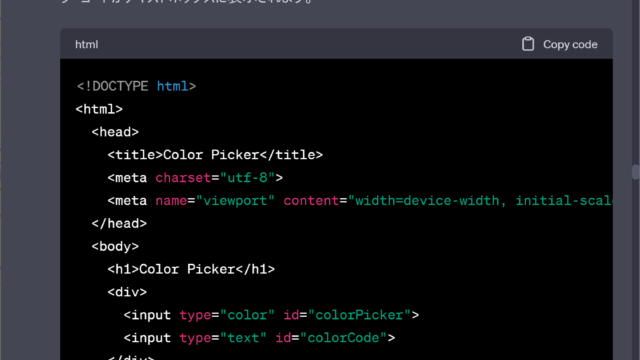
AI生成 B002 Color Picker
生成AIで作成しました。カラーコードを取得します。 作成物 Color Picker Color Picker const colorPicker = document.querySelector('#colorPicker'); cons...
 other
other A030 テキストボックス入力
簡単な計算を行うフォームです。 入力 項目 値 項目 値 T1 T2 合計: textarea{ width: calc( 1.8em * 12 ); height: calc( 1.8em * 8 ); line-height: 1.1;...