生成AIで作成しました。htmlのサブウィンドウを表示します。
作成物
表示するサブウィンドウはB001 html previewのビューアーにしています。
作業
生成AI:ChatGPTの無料版
入力したプロンプト
webサイトを作成します。 サブウィンドウを設置するにはどのような方法がありますか。 サンプルコードも作成願います。
2つの方法を提案してくれました。
JavaScriptを使用する方法:
iframeを使用する方法:
サンプルをhtmlコード全体で表記してください。 サンプルはjavascriptのものでお願いします。
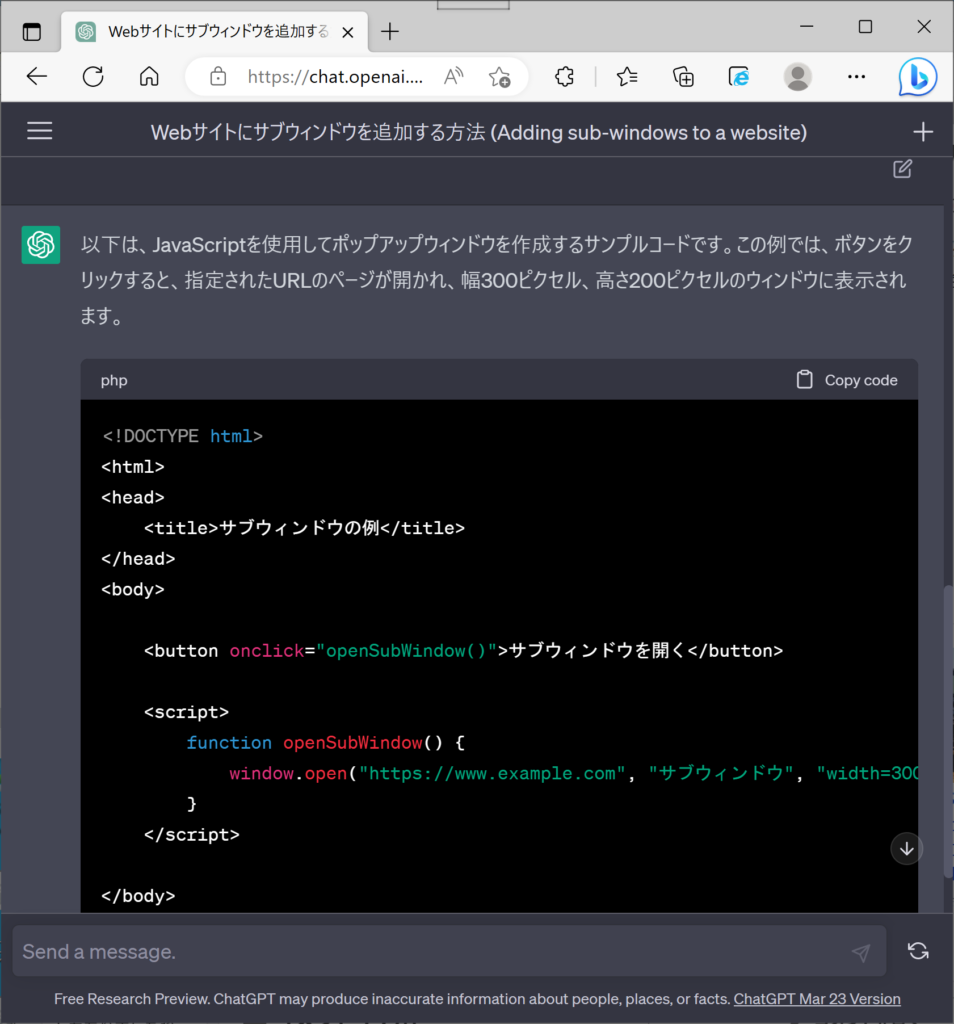
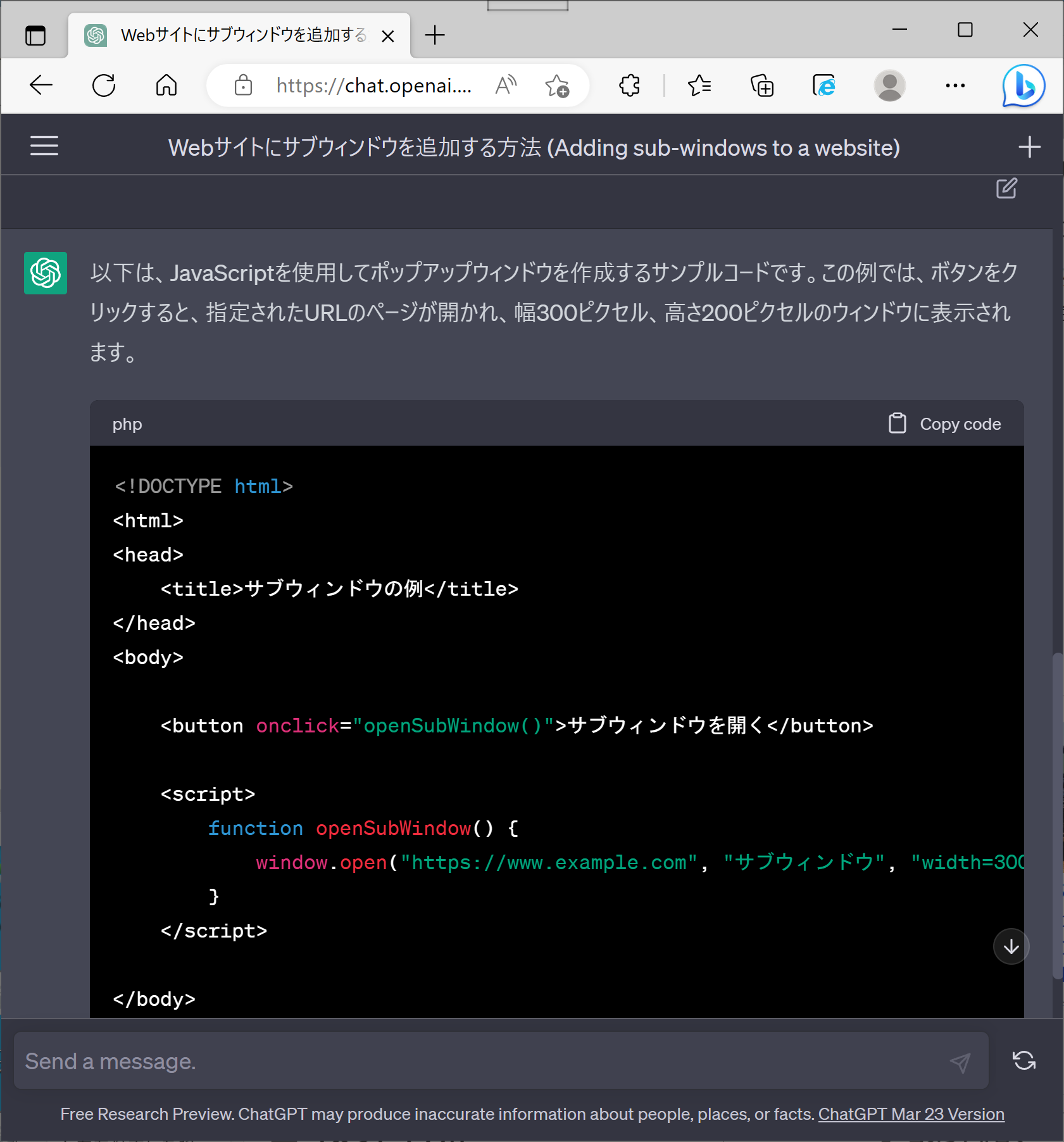
出力

<!DOCTYPE html>
<html>
<head>
<title>サブウィンドウの例</title>
</head>
<body>
<button onclick="openSubWindow()">サブウィンドウを開く</button>
<script>
function openSubWindow() {
window.open("https://www.example.com", "サブウィンドウ", "width=300,height=200");
}
</script>
</body>
</html>

コメント